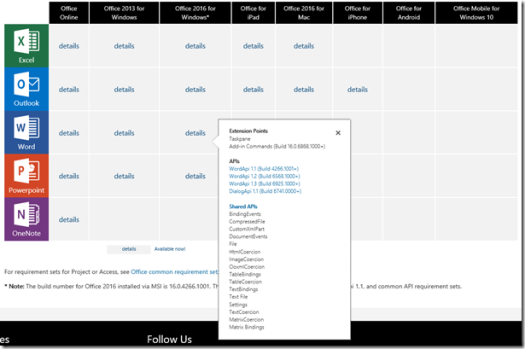
In my previous post I mentioned the confusion for the JavaScript APIs for Office in general. Today we’ll go deeper in and focus on the API support for the various Word clients. Let’s see what APIs are available for each of the Word clients in detail and finish off with the observations once we identified what is in each client for Word:
Word Online
Extension Points
Taskpane
Add-in Commands
APIs
Word API 1.1
Word API 1.2
Word API 1.3
Dialog API 1.1
Shared APIs
BindingEvents
CustomXmlParts
DocumentEvents
ImageCoercion
MatrixBindings
MatrixCoercion
Settings
TableBindings
TableCoercion
Text File
TextBindings
TextCoercion
Word 2013 for Windows
Extension Points
Taskpane
APIs
Dialog API 1.1
Shared APIs
BindingEvents
CompressedFile
CustomXmlParts
DocumentEvents
File
HtmlCoercion
ImageCoercion
MatrixBinding
MatrixCoercion
OoxmlCoercion
Settings
TableBindings
TableCoercion
Text File
TextBindings
TextCoercion
Word 2016 for Windows
Extension Points
Taskpane
Add-in Commands
APIs
Word API 1.1
Word API 1.2
Word API 1.3
Dialog API 1.1
Shared APIs
BindingEvents
CompressedFile
CustomXmlParts
DocumentEvents
File
HtmlCoercion
ImageCoercion
Matrix Bindings
MatrixCoercion
OoxmlCoercion
Settings
TableBindings
TableCoercion
Text File
TextBindings
TextCoercion
Note that there is a difference between the MSI installed version or the Office365 version. The MSI version only contains WordApi 1.1. according to the specifications.
Word for iPad
Extension Points
Taskpane
APIs
Word API 1.1
Word API 1.2
Word API 1.3
Dialog API 1.1
Shared APIs
BindingEvents
CompressedFile
CustomXmlParts
DocumentEvents
File
HtmlCoercion
ImageCoercion
Matrix Bindings
MatrixCoercion
OoxmlCoercion
Settings
TableBindings
TableCoercion
Text File
TextBindings
TextCoercion
Word 2016 for Mac
Extension Points
Taskpane
Add-in Commands
APIs
Word API 1.1
Word API 1.2
Word API 1.3
Dialog API 1.1
Shared APIs
BindingEvents
CompressedFile
CustomXmlParts
DocumentEvents
File
HtmlCoercion
ImageCoercion
Matrix Bindings
MatrixCoercion
OoxmlCoercion
Settings
TableBindings
TableCoercion
Text File
TextBindings
TextCoercion
Word for iPhone
–
Word for Android
–
Word Mobile for Windows 10
–
Observations
So, what do we see here? First observation is that cross platform now means that besides the good old Windows system, additional clients are limited to: “Office Online”, “Office for iPad” and “Office 2016 for Mac”. None of the phone clients have support for add-ins.
A second observation is that all other clients are more or less in par with each other. Only “Office 2013 for Windows” is limited to the DialogApi 1.1 and also none of the WordApis. It also does not support Add-in Commands. This makes you think if you should build your add-ins for Office 2013 or not at all. My guess is that the limitations on this platform are so significant that it would be better to only focus on Office 2016 and up.
Third observation is the missing support for Add-in Commands on Office for iPad. I’m curious to know why this is the case. I thought the iPad also had something like the right click (press and hold for menu) but maybe not. I don’t own an iPad -darn, do I really need to buy one now- so I can’t check this at this time.
Fourth observation is the missing Shared APIs on “Office Online”:
CompressedFile
File
HtmlCoercion
OoxmlCoercion
Maybe these four APIs are just not logical to have in an “Office Online” environment, but that too is a wild guess as I don’t know yet what it is used for.
I’m not sure yet where to go next. We now know what APIs are available for each of the Word Office clients, so I think the next step would be building a starter Add-in for Word 2016 for Windows. This client has the biggest set of APIs supported making me think that this is the best candidate to experiment on and later on see how this fans out to the other clients such as Word Online or the Apple options.
To be continued …















![clip_image002[4] clip_image002[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0024_thumb.jpg?resize=244%2C139)
![clip_image004[4] clip_image004[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0044_thumb.png?resize=487%2C321)
![clip_image006[4] clip_image006[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0064_thumb.png?resize=525%2C75)
![clip_image008[4] clip_image008[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0084_thumb.png?resize=241%2C158)
![clip_image010[4] clip_image010[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0104_thumb.png?resize=113%2C115)
![clip_image012[4] clip_image012[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0124_thumb.png?resize=392%2C163)