Last two years I have been webcasting every Thursday at 8PM GMT+1/CET on our SDN Cast with my buddies Marcel Meijer, Fanie Reynders and recently added as fourth member Gerald Versluis. In this webcast we on a weekly base discuss the news, events on Software Development and added some demos. Usually the webcast was in Dutch but when we had international guests we shifted to English.
Running the webcast is fun, informal and sometimes high level on discussions when talking about Software Development. Last couple of weeks Fanie Reynders and I have been researching to extend our webcasts with actual live coding sessions. Fanie is focusing on his expertise dotNET Core and I am focusing on Office Development.
Hopefully we will also bring in Gerald Versluis coding on Xamarin and related stuff.
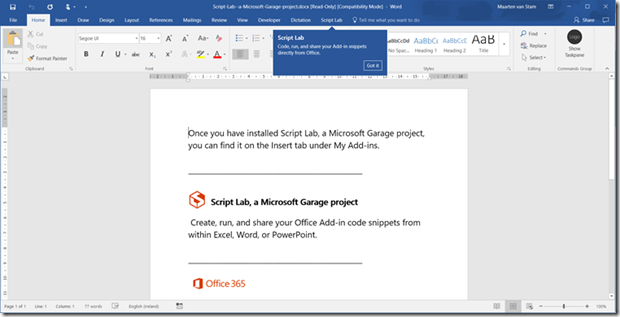
So, starting last Tuesday I started (and planned to do this every next Tuesday in the upcoming weeks) my first Live Coding session on Office Development. Basically I started with where I started blogging about the ‘new’ Office Add-ins
Older Office Development Blog Posts starting here:
https://maartenvanstam.wordpress.com/2017/07/20/office-development-2017/
A lot of time went by, and what I liked to do is looking back on my blogposts and see if they still can stand the shift in time all the way to 2019.
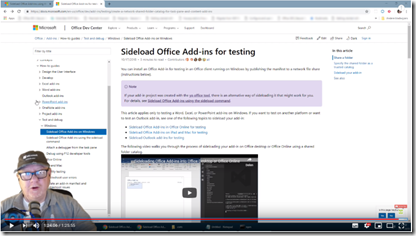
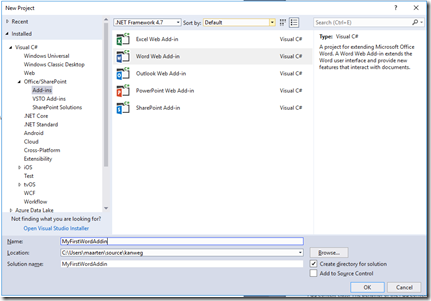
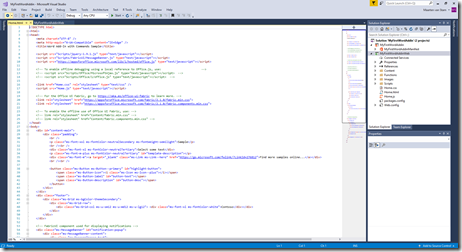
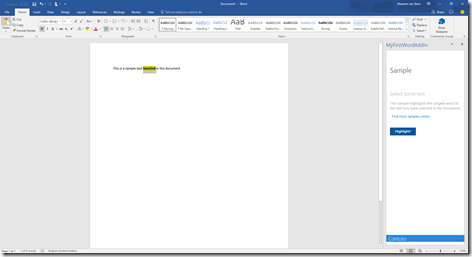
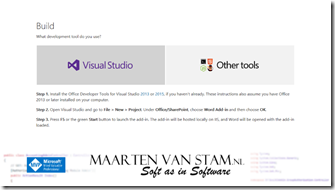
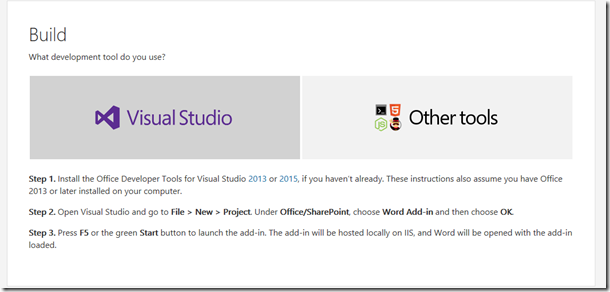
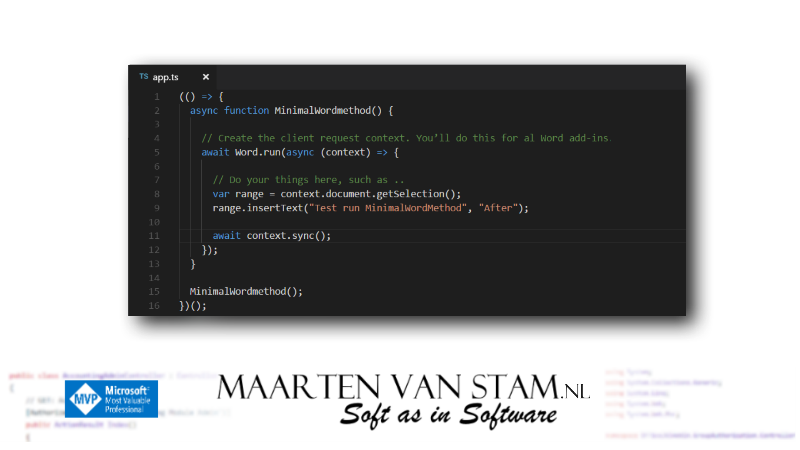
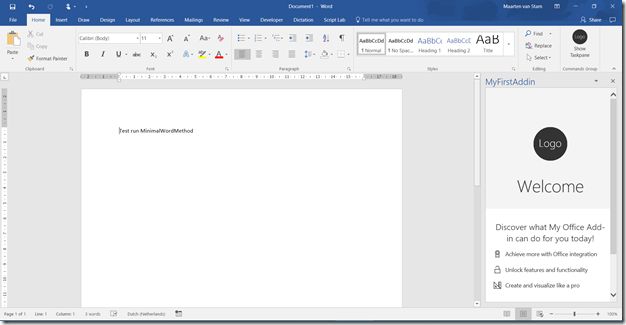
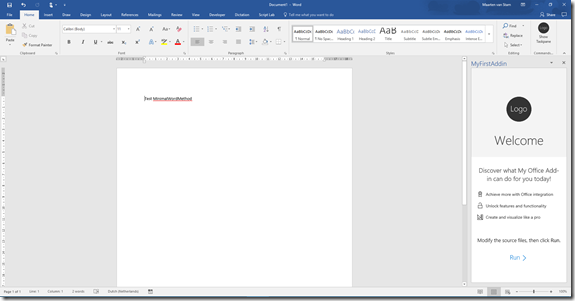
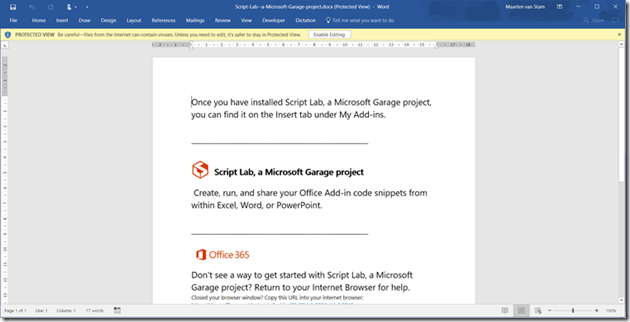
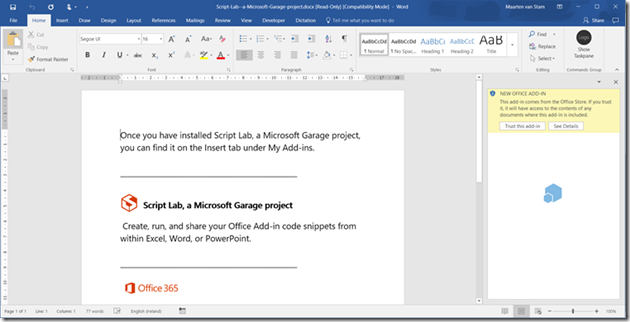
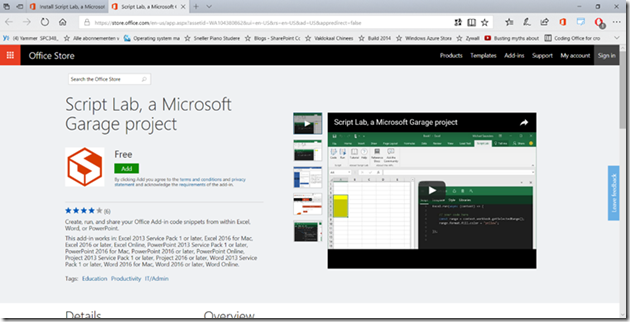
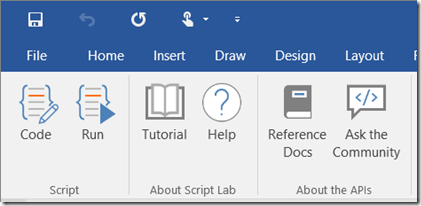
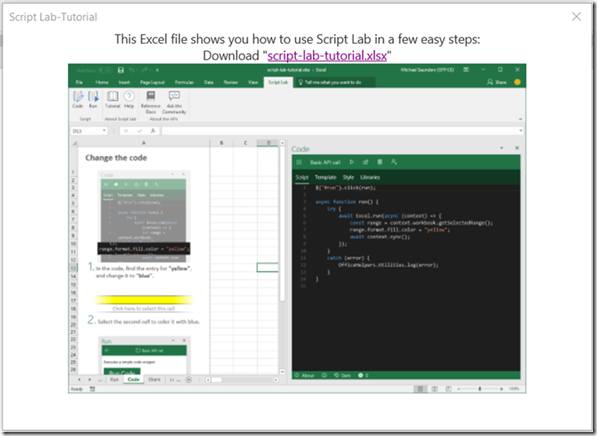
In my first Live Coding session I immediately jumped in to building the first Word Add-in in two ways, one in Visual Studio 2019 (Preview!) and one using Yeoman. I did realize however that I probably should have discussed a bit of starting information first, just like I did in my blog posts. I might jump back a bit in the next Live Coding session next Tuesday February 5 (Click <- to see when this will be in your location)
You can find the recording of my first Live Coding session here on YouTube:
https://www.youtube.com/edit?video_id=QivUh9Kyyos
Also you can find another recording on Twitch:
https://www.twitch.tv/videos/371899703##
If you want to follow our Live Coding events (and other SDN Cast webcasts) make sure you subscribe on YouTube or follow me on Twitch!
My weekly Live Coding – Office Development webcasts will always be in English (as far as my English goes that is, pretty sure you’ll get the Dutch dialect for free ![]() ) so everyone in theory should be able to follow what I am doing. It is still work in progress.
) so everyone in theory should be able to follow what I am doing. It is still work in progress.
Fanie and I are still researching and working on the streaming tools, there is a lot going on producing live webcasts so don’t kill us if we get a crappy chatroom or other bad widgets in the first couple of weeks ![]() .
.
Hope to see you in our next Live Coding sesions!