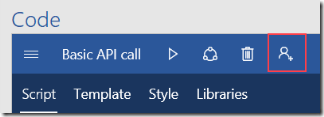
One of the nice things in Script Lab is that you can connect it to GitHub allowing you to share your code snippets or import code snippets from other people. If you opened the Script Lab Task Pane you will notice this little person icon with an even smaller plus sign.
With this button you can authorize Script Lab to access your GitHub account where it needs read and write access to read or write Gists. According to GitHub:
Gists are a great way to share your work. You can share single files, parts of files, or full applications. You can access gists at https://gist.github.com.
A great option to either store your scripts that you created by Script Lab for your own use but even better: to share the code with others. Get feedback, or simply make someone happy by providing the code to the community!
Clicking the button will ask you for your permission on your GitHub account. The permissions are not all that shocking, you just give permission to create, edit and get Gists from your account to be able to show it in Script Lab.
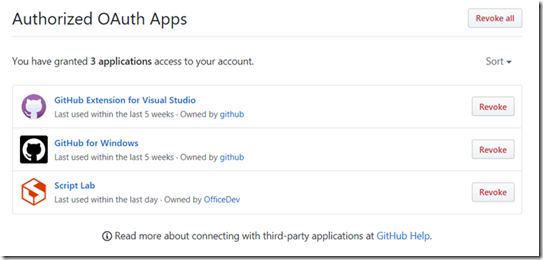
After providing your authorization you can go into your GitHub account and see the permission you just granted to Script Lab:
From there you can also revoke the permissions if you think they shouldn’t need the access anymore. In general, it is a good idea to go in there every now and then to evaluate who can access your code and are they still in the position where they need access. Over time the number of permissions can grow while maybe you don’t use many of the services anymore. If so, time to clean up while you are at it!
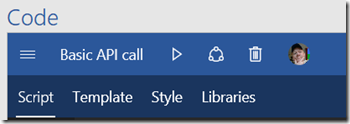
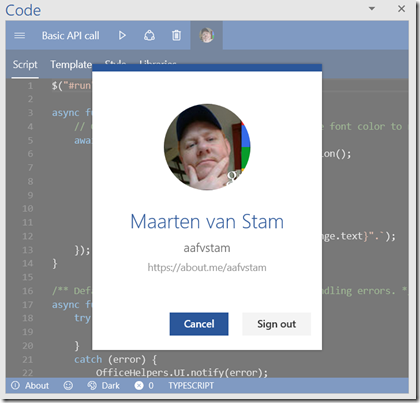
Now that you provided access to your Gists you’ll notice the little person icon changed into your profile icon:
Clicking the little profile icon will allow you to see the attached GitHub account and if you like, just to sign out of your account. Cancel will bring you back into Script Lab (I probably would have titled the button “Close” instead of “Cancel”, not it gives you the impression that Cancel will disconnect the GitHub account from Script Lab, but it doesn’t).
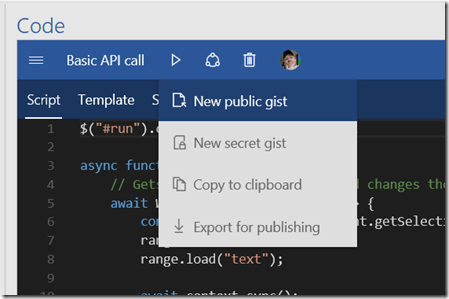
Now, your GitHub account is connected to Script Lab you can share your code snippets to Gists on GitHub. This is done through the “ Share” button. The share button has options to:
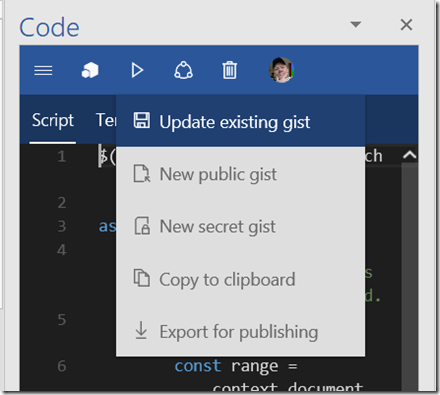
Publish a new Public Gist (for everyone to see), a new Private Gist (for your eyes only), Copy to Clipboard or to export the snippets:
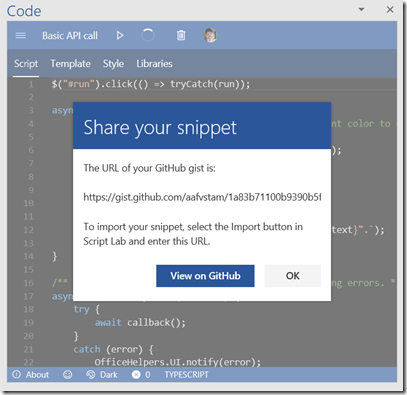
Using the option “New public gist” will push the content you created in Script Lab to GitHub. Make sure that before you do this the title property of the Script Lab project is what you want to call it. This will be adopted by GitHub as you’ll see a bit further down in this blogpost. The confirmation looks like this and will provide you the URL of the Gist that you just created. With this URL you can import the Gist at a later time.
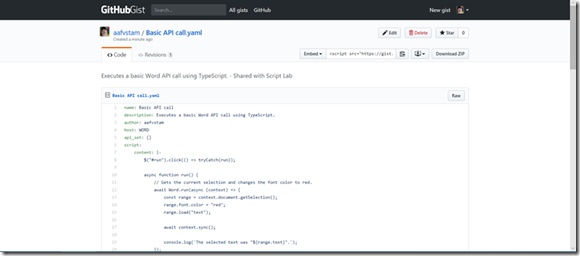
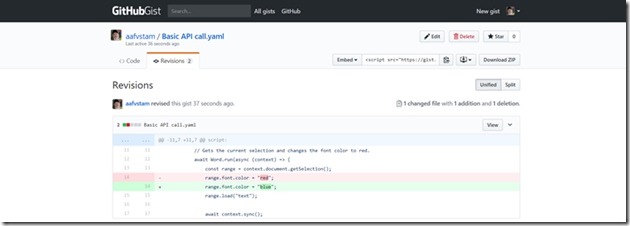
If you take the URL and open it in the browser you’ll see your code on GitHub:
It created a new Gist, nicely formatted on GitHub and the menu changed into “Update existing gist”. If you edit your code, push the “Update existing gist” option Script Lab will go out to GitHub again and save the changes.
This is how it looks like on GitHub. Going into the revisions tab you can see that the line where I changed the color was updated. The line with color red was removed and replaced by the line with the color blue in it.
How to restore your gist?
On GitHub if you navigate to your gist you can find on the top right the URL that comes with the gist. Obviously you can also just use the URL you just used to navigate, but GitHub will provide you several other options such an embedded url to put it on your website or clone the code. Here we copy the URL:
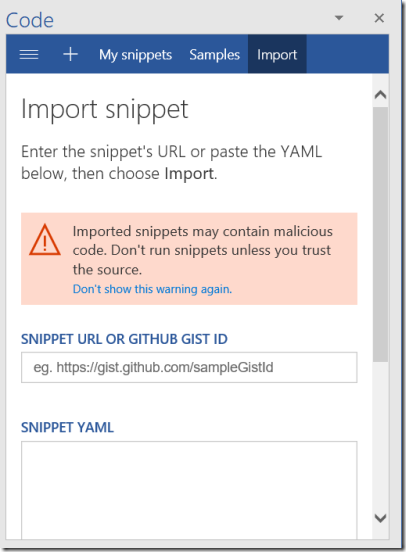
Next you go into the Script Lab menu (the ‘hamburger’ menu top left) to show you the Import option. Clicking the Import option provides you with a new dialog where you can enter the snippet URL or GitHub Gist ID:
Enter the URL and import the snippet. Now your Script Lab is filled with the code from the Gist, ready for you to continue your coding.
In follow-up blogposts, I will use this to test and experiment with some of the JavaScript for Office (aka OfficeJS) APIs. I really like this export option to gists. Maybe I will build a small collection of snippets for all the tested APIs for later reference.