Returning on my last ‘minimal code’ blog post, I promised to get back on this to see how this works in practice. One of my question marks I added to the post was that I wondered why the Yeoman boilerplate was using run instead of RequestContext where run passed a context parameter as opposed to the RequestContext where actively a context is requested before accessing the Word object model.
I think I found an answer to that, but will save this to a later date as I first want to make sure the minimal code I provided would work and I found some issues in the original posted code that didn’t seem to be correct.
Here is the updated code that should work in real life:
(() => {
async function MinimalWordmethod() {
// Create the client request context. You’ll do this for al Word add-ins.
var ctx = new Word.RequestContext();
// Do your things here, such as ..
var range = ctx.document.getSelection();
range.insertText("Test MinimalWordMethod", "After");
await ctx.sync();
}
MinimalWordmethod();
})();
How to get the minimal code running
If you go back to the Yeoman project instructions in this post (and fixed the certificate issues in post Office Development – Fixing Trusted Authority – Word Client and https://maartenvanstam.wordpress.com/2017/08/07/office-development-fixing-certificate-issue-with-openssl-certificate/) you should already have a working Word Add-in.
Open the project folder (or if you already deleted it quickly create a new one following my instructions from my earlier blogposts) and open the file app.ts in the src source folder.
Replace all the code from this file with the code above, save it and start your Add-in ‘server’ by running npm start in the root of your project.
Opening Word, with the installed Add-in (again, if you already dropped it follow my other blogposts earlier this month to install it) will show you the Add-in button:
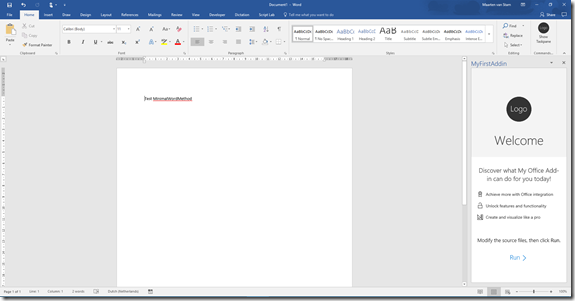
By clicking the button the Taskpane is showing, just like we’ve seen before as we haven’t changed the Taskpane ‘web’ code, but now you should see the words “Test MinimalWordMethod” arriving in your document:
As you can see the code worked! Here is how:
MinimalWordmethod();
This line is automatically triggered when the code is running on startup of the Add-in. By doing so inside the MinimalWordmethod a context is requested in this line:
var ctx = new Word.RequestContext();
If the context is returned correctly you now can access the Word object model to access parts of the document. In this case we access the selected Range object and insert the text right after the Range:
var range = ctx.document.getSelection();
range.insertText("Test MinimalWordMethod", "After");
Instead of having this executed immediately like we’ve seen in VBA or VSTO, the text is only inserted after calling the sync method on the context. In the JavaScript APIs for Office calls to Office are handled asynchronously and to work with that the await and async keywords can be found in the code.
Very simple and basic code, but there are some drawbacks you need to keep in mind. For instance, because things are async, how do you know what the right order is how things are processed. And what about batch processing of boatloads of instructions? Will this all be handled correctly, and what if there are dependencies between the batched instructions? All of these questions arise when looking at this little piece of code, and we need to address all of that in later posts.
To be continued … It’s a never ending story ![]()










![clip_image002[4] clip_image002[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0024_thumb.jpg?resize=244%2C139)
![clip_image004[4] clip_image004[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0044_thumb.png?resize=487%2C321)
![clip_image006[4] clip_image006[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0064_thumb.png?resize=525%2C75)
![clip_image008[4] clip_image008[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0084_thumb.png?resize=241%2C158)
![clip_image010[4] clip_image010[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0104_thumb.png?resize=113%2C115)
![clip_image012[4] clip_image012[4]](http://maartenvanstam.files.wordpress.com/2017/07/clip_image0124_thumb.png?resize=392%2C163)

