In our Dutch SDN Cast 62 we discuss several releases of frameworks and tools. But things tend to get confusing these days. We see RTM, Release to Manufacturer or is it Release to Market. Candidates for Release with RCs – Release Candidates, Early Access, (General) Availability, Beta or Final. And then there are the Insider Programs with their release flight rings. The Xbox release flights are called Preview Alpha, Preview Beta, Preview Delta and Preview Omega …
Does it get weirder than this? We’ll see … at least there is something released.
Where can you find our 62th episode of our Dutch SDN Cast?
https://youtu.be/dcnzI2BxmTE
Did you subscribe our Dutch SDN Cast channel already?
Subscribe your YouTube channel if you don’t want to miss a single broadcast. Usually we will broadcast on Thursday evenings at 8 PM but there can be a change of plans where we need to move to another time or day. So to be sure Subscribe to our channel on YouTube or go to http://www.sdncast.nl to see when the next episode is due.
Other news:
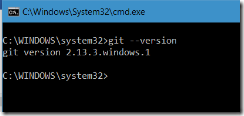
Rider 2017.1 – JetBrains .NET IDE hits RTM
https://blog.jetbrains.com/dotnet/2017/08/03/rider-2017-1-jetbrains-net-ide-hits-rtm/
SQL Server 2017 Release Candidate 2 (RC2) is now available
https://blogs.technet.microsoft.com/dataplatforminsider/2017/08/02/sql-server-2017-release-candidate-2-rc2-is-now-available/
Welcome to the .NET Framework 4.7.1 Early Access!
https://blogs.msdn.microsoft.com/dotnet/2017/08/07/welcome-to-the-net-framework-4-7-1-early-access
Small Basic 1.3 available now!
https://blogs.msdn.microsoft.com/smallbasic/2017/08/07/small-basic-1-3-available-now
http://smallbasic.com/about.aspx
Creating Materials and Lights in the Visual Layer
https://blogs.windows.com/buildingapps/2017/08/04/creating-materials-lights-visual-layer
Xcode 9 beta 5
https://developer.apple.com/news/?id=07102017a
.NET Standard 2.0 is final
https://github.com/dotnet/announcements/issues/24
https://github.com/dotnet/standard/blob/master/docs/versions/netstandard2.0.md
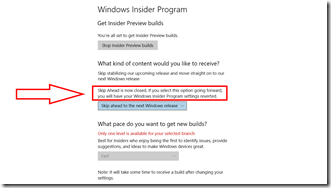
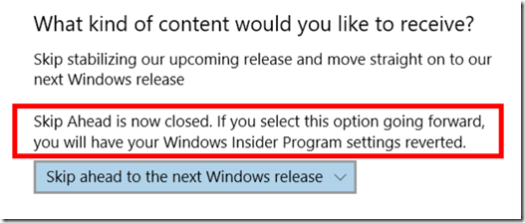
Xbox Insider Program
https://news.xbox.com/2017/08/09/fans-can-join-xbox-insider-program
Nuget Fall 2017 Roadmap
https://blog.nuget.org/20170809/NuGet-Fall-2017-Roadmap.html
Web Applications with ASP.NET Core Architecture and Patterns guidance
https://blogs.msdn.microsoft.com/dotnet/2017/08/09/web-apps-aspnetcore-architecture-guidance/
Events
Upcoming events
Agile 2017 – August 7-11 2017, Orlando FL
https://www.agilealliance.org/agile2017/
MvvmCross .NET Summer Hackfest, August 21-September 2, Amsterdam Closing Event
https://www.mvvmcross.com/hackfest
Google Developer Days Europe – September 5-6, Krakow, Poland
https://developers.google.com/events/gdd-europe/
Wazug – September 7 2017, Hilversum
Microsoft Edge Web Summit 2017 – September 13, Online
https://summit.microsoftedge.com/
MixUG – Development Event – 13 September, Gouda
https://www.eventbrite.nl/e/tickets-mixug-development-evenement-34890959800
Xamarin Dev Days – 16 September – Amsterdam
https://ti.to/xamarin/dev-days-amsterdam-2017
.NET Conf – 19-21 September
http://www.dotnetconf.net/
Microsoft Envision – September 25-27 – Orlando
https://www.microsoft.com/en-us/envision/default.aspx
Ignite 2017 – September 25-29 – Orlando
https://ignite.microsoft.com
Hybrid IT Event – September 26 – Maarssen, NL
http://www.fujitsu.com/nl/microsites/hybrid-it/event/index.html
Xamarin Event – September 28, Nieuwegein
http://events.4dotnet.nl/xamarin-event/
MixUG – Eindgebruikers Evenement
https://www.eventbrite.nl/e/tickets-mixug-eindgebruikers-evenement-34890983872
SDN Event 3 – 6 October 6, Zeist, NL
https://www.sdn.nl/EVENTS/6-oktober-2017
TechDays October 12-13, 2017 RAI Amsterdam
http://www.techdays.nl/
https://techdays.msnlevents.net/content/eventselection.aspx?eventid=26152
SharePoint Saturday Belgium 2017, October 21, Brussels BE
http://www.spsevents.org/city/brussels/brussels2017
SharePoint Unite – October 24-26, 2017, Haarlem
https://sharepointunite.com/
Web Summit – 6-9 November 2017, Lissabon, Portugal
https://websummit.com/
Visual Studio Live! November 12-17 2017 Orlando, FL
https://live360events.com/events/orlando-2017/vslive.aspx
As usual we are always looking for presenters for our own events and Meetup’s so if you want to share something about hot technologies or just about something you implemented at work or in an App that could be interesting to our audience let us know so we can schedule you for one or our next SDN events or Dutch .NET Group Meetups.
This off course also goes for if you want to write a great article for us to publish in our SDN Magazines or at our SDN Website. The downside of publishing a magazine article is that there can be some time between writing the article and publishing the magazine. So, if it is time critical sometimes the best option is to publish it on the www.sdn.nl website to get more speedy attention to the article.
As you see, options enough to address your audience with top notch information. You can even, if you like, be our guest in our SDN Cast shows to discuss the projects you are working on or other topics you master. We will instruct you how to connect with us and what it is you need to join the show.
Hopefully we will see you at our weekly web cast, for the schedule go to www.sdncast.nl for next week’s announcement to find out the day and time of our next broadcast or go to www.sdncast.nl/youtube to watch old episodes and videos that we recorded at our events. Don’t forget to subscribe our YouTube channel www.sdncast.nl/subscribe or go directly to YouTube not to miss any of our shows!

















































































![clip_image002[1] clip_image002[1]](http://maartenvanstam.files.wordpress.com/2017/08/clip_image0021_thumb.png?resize=244%2C116)